Did you know that over 60% of the global web traffic now comes from mobile devices?
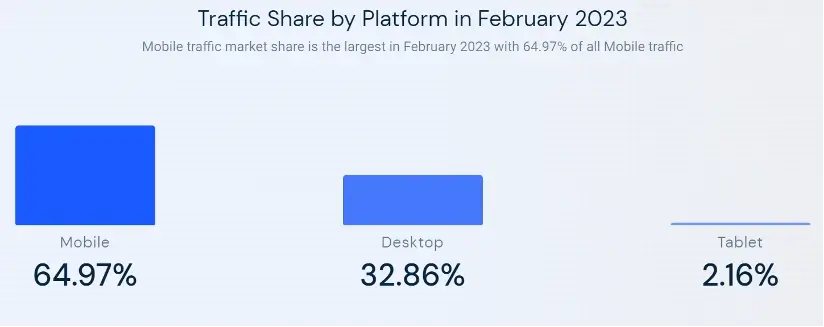
And it reached a new high of 64.97% in February 2023.
Image Source: Similarweb
And yet, the average time spent by visitors on a website was higher for desktop devices was higher than that for mobile devices, according to a Semrush study.

Image Source: Similarweb
One key reason why mobile users spend less time on sites is poor mobile optimization. The impact of this might be lower on other sites, but for ecommerce sites, this directly relates to a loss in revenue.
That’s why you need some mobile optimization tips for your ecommerce website to provide a better shopping experience to your prospective customers. In this post, I’ve listed some of the most useful mobile optimization tactics for ecommerce sites.
Let’s get started.
6 important mobile optimization tactics ecommerce sites
While there are many mobile optimization tactics for ecommerce sites, I’ll focus on six of the most important ones that directly affect your user experience and site performance.
Here we go.
1. Prioritize loading speed over everything else
One of the key reasons why people leave a website is slow site speed. If your site doesn’t load in a few seconds, your prospective customers may just get fed up or distracted and leave.
However, improving site speed is a long-term game and takes continual effort. But if you can make even small improvements, you’ll see solid results.
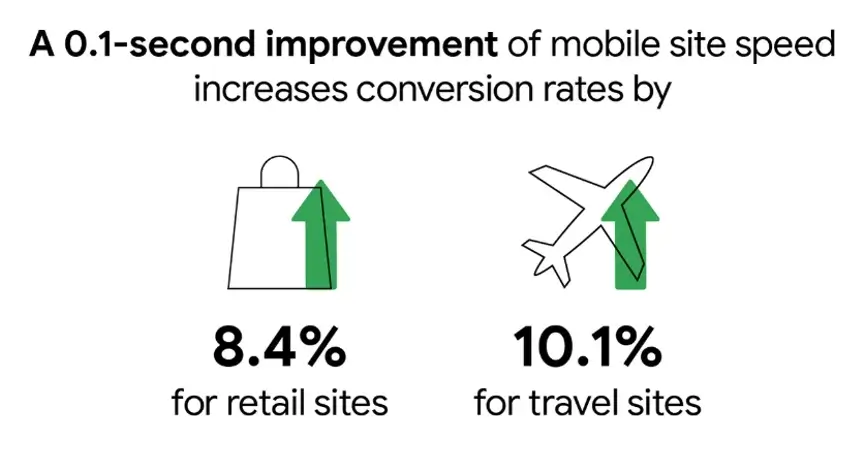
According to Google, a mere 0.1-second improvement in site speed can result in an 8.4% improvement in conversions for a retail site.

Image Source: Google
Now you know that site speed is crucial for the mobile optimization of your ecommerce site. But how can you make real improvements in your site speed?
Use a tool like Google PageSpeed Insights that will give you site-specific recommendations on how to improve your site speed.
There are many factors that lower site speeds including heavy images, improper code, poor hosting service, etc. Instead of applying generic tactics to improve your site speed, it’s better to diagnose your site and find site-specific insights.
2. Pay special attention to video optimization
No ecommerce site can avoid using product images and videos, even though these are often the primary cause of a slow-loading website.
You need to showcase your products in different ways to give consumers a sense of what it looks like and whether they want them. Using product videos takes it a step further as it allows consumers to get a 360-degree view of your products. That’s why it’s essential to use good video editing software to create stunning product videos.
Here are some other mobile optimization best practices for adding videos to your ecommerce site:
- Keep it short, preferably less than a minute
- Show your product from different angles
- Add text to your product videos explaining product features, key benefits, etc.
- Use the right aspect ratio and add vertical videos that are easier to watch on a mobile screen.
Using video marketing is a key ecommerce marketing trend and these best practices will help you make the most of it.
3. Use a mobile-friendly site design
Another important step in mobile optimization for ecommerce sites is using a design that adapts to the device it is being loaded on.
If your site does not render properly on mobile devices and has visibility or navigation issues, it will cause site visitors to bounce off your site.
The two most popular approaches to mobile optimization include using a mobile-responsive design or a mobile-first approach.
A mobile-responsive site is primarily built for desktops but when opened on a mobile device, it will adapt to the device width. A mobile-first approach involves building a website primarily for mobile users and using a desktop-responsive design.
Sephora is a brilliant example of a user-friendly, mobile-first website. The homepage, when opened on a mobile device, shows numerous menu options that you can scroll from left to right.
Digital Web Services (DWS) is a leading IT company specializing in Software Development, Web Application Development, Website Designing, and Digital Marketing. Here are providing all kinds of services and solutions for the digital transformation of any business and website.